Dostępnik o narzędziach sprawdzających strony internetowe
Młotek sam nie wbija gwoździ. Walidatory same nie sprawdzają dostępności. Jednak są bardzo użytecznymi narzędziami w rękach świadomych użytkowników.
Dostępność stron internetowych jest bardzo często niewidzialna. Owszem - możesz obejrzeć kontrasty, sprawdzić co miga lub porusza się, czy filmy mają napisy. Jednak większość jest ukryta. Są jednak sposoby, żeby zedrzeć tę pelerynę niewidkę.
Jak działają walidatory dostępności?
Na początek wyjaśnię, jak działają takie narzędzia. Korzystają z kilku źródeł informacji:
kodu źródłowego strony internetowej, czyli HTML i CSS
drzewa DOM strony internetowej i drzewa dostępności interfejsów API
W tym miejscu się zatrzymam, żeby nie wkopać się na całego. Jeżeli nie rozumiesz tego, co powyżej, to jasno tego nie umiem wytłumaczyć. Z kolei jeżeli rozumiesz, to pewnie się zżymasz na uproszczenia. Nie wchodząc zatem w szczegóły napiszę, że takie narzędzia gmerają we wnętrznościach strony internetowej i na tej podstawie wyciągają wnioski.
Skoro takie narzędzia mają dostęp do samego sedna, to są bardzo skuteczne w sprawdzaniu dostępności. Nic bardziej mylnego, jak mawia Radek Kotarski. Taki walidator może znaleźć tylko ewidentne błędy i sygnalizować podejrzane miejsca. Ma wbudowane pewne schematy oparte o doświadczenia z trzech dekad sieci WWW oraz standardu języka HTML. Może zatem wskazać, że grafika nie ma atrybutu ALT, pole edycyjne etykiety LABEL, czy problemy z hierarchią nagłówków. To bardzo pomocne, ale jednak to też bardzo mało.
Przyjrzyjmy się klasycznemu przykładowi, jakim jest atrybut ALT, w którym umieszczana jest alternatywa tekstowa lub pusty ciąg znaków, jeżeli grafika jest dekoracyjna. Walidator rozpozna błąd, jeżeli atrybutu ALT w ogóle nie ma, bo jest obowiązkowy. Jeżeli jednak atrybut ALT jest obecny, to walidatorowi pozostają już tylko domysły. Pusty ALT może oznaczać grafikę dekoracyjną, ale także brak opisu grafiki informacyjnej. Kilka grafik z tym samym atrybutem ALT to może jest błąd, a może nie. No chyba że są to graficzne linki, to można sprawdzić, czy prowadzą w to samo miejsce… I takie rozkminy ma walidator.
Jak zatem używać takich narzędzi?
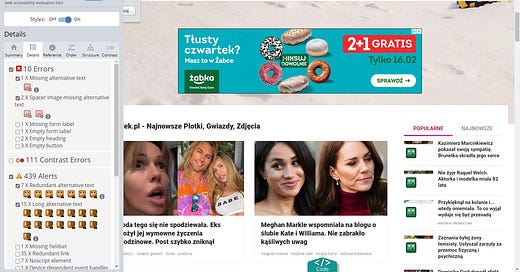
Może zatem praktycznie. Zainstaluj rozszerzenie Wave Toolbar w przeglądarce. Jest dostępna dla przeglądarek Chrome, Edge i Firefox, a może też dla innych. Teraz wejdź na stronę, którą chcesz zbadać i wybierz ikonę rozszerzenia. Teraz wybierz na Details i zobaczysz stronę upstrzoną kolorowymi ikonkami.
czerwone oznaczają błędy, przynajmniej według walidatora
żółte to ostrzeżenia do sprawdzenia ręcznego
zielone to poprawne rozwiązania
niebieskie wskazują na strukturę semantyczną strony
fioletowe to atrybuty ARIA
Patrzysz na te czerwone, bo to są rzeczy do poprawienia. Tę żółte przejrzysz później. Zielone, niebieskie i fioletowe są spoko. Otóż wcale nie! Tam błędy kryją się bodaj jeszcze częściej.
Znowu zastanówmy się nad atrybutem ALT. Przyjrzyj się uważnie zielonym ikonkom z rodziny “text alternative”. Obok nich jest wyświetlona zawartość atrybutu ALT lub informacja, że atrybut ALT jest pusty. Nie daj się zwieść, tylko postaw sobie kolejne pytania:
czy grafika z pustym ALT niesie informację, czy może nie?
czy treść atrybutu ALT odpowiada funkcji, jaką pełni na stronie?
czy leniwy redaktor nie wpisał tam dowolnego ciągu znaków, żeby walidator się nie czepiał?
czy do atrybutu ALT nie jest przypadkiem wpisywana nazwa pliku graficznego?
Może wtedy te zielone ikonki trochę zmienią barwę. To zadanie musi wykonać człowiek, bo automaty sobie z nim nie poradzą. Nie zdecydują, czy ALT jest dobrze zredagowany, bo niby skąd miałyby to wiedzieć?.. Jednak takie narzędzie pokaże Ci, co jest pod peleryną niewidką. I to jest ich główna rola.
A zatem jak żyć?
Dość często zdarza mi się spotykać z postawą zaspokajania walidatorów, zamiast zapewniania dostępności. Jeżeli ktoś dba tylko o walidatory, to sprawa jest prosta. Problematyczne elementy usunie lub ukryje. Jeżeli jednak zależy mu na dostępności, to użyje narzędzi, żeby zajrzeć głębiej.
Dam Ci jeszcze tarczę ochronną. Znam przypadki, gdy ktoś niekompetentny wysyła raport z walidatora stron internetowych, dokumentów elektronicznych, plików PDF. Walidator znalazł błędy, więc strona lub plik są niedostępne. To może być prawda, a może nie. Zapytaj tę osobę, na czym polega brak dostępności? Powtórzę jeszcze raz - chodzi o dostępność, a nie raport.
Na podsumowanie i do zapamiętania: błąd nie zawsze oznacza brak dostępności, a brak błędów dostępność. I tego się trzymaj. Przepraszam jednocześnie, że nie dostarczam prostych odpowiedzi. Podobnie jak prawnicy, lekarze i politycy zawsze mówię “to zależy”.
Zapraszam do posłuchania nowego odcinka podcastu Salonik u Jacka. Tym razem rozmawiam z Adamem Zawisnym o dostępności i sztucznej inteligencji. Jeszcze tylko przekazuję informację o seminarium o dostępności na uczelniach wyższych i żegnam się wylewnie. Pamiętaj, że możesz skomentować, polubić, a nawet udostępnić dalej to, co piszę. Do zobaczenia za 2 tygodnie.